Новички часто пытаются применить все знания и продемонстрировать все свои навыки в одном проекте. Иногда это заканчивается тем, что в работе над одним сайтом они стремятся использовать все-все современные тренды. Если вы уже пробовали себя в веб-дизайне, освоить UX и UI будет намного проще. Как минимум, вы уже знакомы с основными графическими редакторами, умеете создавать прототипы и макеты сайтов. Однако вам все равно предстоит изучить много новой, полезной и интересной информации.

Как Найти Себя В Дизайне В 2023 Году
Большая часть того, что увидит пользователь, зависит от UI-дизайнера. А цветовая гамма, иконки и шрифты станут узнаваемыми объектами, напоминающими о бренде. Такой подход позволяет сформировать образ типичного пользователя, на которого ориентирован продукт. Например, у нас есть приложение для тех, кто занимается спортом и пытается перейти на здоровое питание с нуля.
Если цифровой продукт заставляет пользователя ждать, это может создать впечатление несостоятельности, ошибок или даже высокомерия со стороны сервиса. Обычно за считанные мгновения пользователь решает, остаться на сайте или уйти. Если UX — это аналитика, проектирование, тестирование комфортного для пользователя продукта, то UI — это гармоничное и понятное оформление интерфейса.
Как Стили Ux/ui Могут Изменить Пользовательское Поведение?
UX-дизайнер — это динамичная драйвовая профессия на стыке творчества, технологий и пользы для людей. Ux / ui дизайн – это ключевой элемент успешной разработки веб-приложений и сайтов. Пользовательский опыт (Ux) и пользовательский интерфейс (Ui) становятся все более важными в мире онлайн-бизнеса, поскольку люди все больше времени проводят в интернете. В этой статье мы рассмотрим основные принципы и методы поисковой оптимизации для Ux / ui дизайна.
Располагайте все элементы исходя из их логической взаимосвязи и учитывайте другие обстоятельства. Для мобильных экранов более характерен S-паттерн, когда пользователь сканирует «длинный» экран от края к краю и вниз. Располагайте информацию в том месте, где ее подсознательно ищет пользователь. Для десктопов характерны Z-паттерн, если явных акцентов на странице нет, или F-паттерн. Хотя контент и определяет общую архитектуру, пользователь ориентируется на интернет-ресурсе по визуальным элементам, ему важны расположение и цвета блоков и кнопок, шрифты. Если они не помогут найти нужную информацию быстро, то он уйдет со страницы и оставит вас без конверсии.
- У вас есть задача по продумыванию и проектированию интерфейса?
- Программа обучения включает в себя изучение современных инструментов дизайна, таких как Figma, а также освоение навыков работы с нейросетями для ускорения разработки проектов.
- Перед веб-дизайнером стоит задача изучить сайты конкурентов, определить их преимущества и недостатки и понять, чем дизайн вашего продукта будет выгодно отличаться на их фоне.
- UX/UI-дизайнер должен понимать, из каких элементов состоит интерфейс сайта, уметь продумывать его структуру и прописывать разные пользовательские сценарии.
Например, добавить товар в корзину, оставить заявку на звонок или найти какую-то информацию в разделе FAQ. Большой плюс — интеграция с другими продуктами семейства Adobe. Например, можно отрисовывать кнопки и иконки в Photoshop или Illustrator и без проблем загрузить их в Adobe XD. Зачем покупать платье, если планируешь надеть его всего пару раз? Такое отношение к делу помогает не https://deveducation.com/ захламлять пространство вокруг себя, обходиться только самым необходимым и разумно расходовать ресурсы.
Отзывы можно собирать через опросы, интерфейсы обратной связи, социальные сети и прямые беседы с пользователями. Результаты нужно систематизировать, проводить тематический анализ данных и формировать выводы для дальнейшего улучшения продукта. Подготовка включает составление вопросов, выбор целевой аудитории и создание комфортной атмосферы для собеседования. UI analysis сосредоточен на визуальных и интерактивных компонентах интерфейсов, изучая, как пользователи взаимодействуют с графическими элементами. Geekbrains – отличный выбор для тех, кто хочет погрузиться в мир UX/UI analysis.
Дизайнеры анализируют решения, применяемых конкурентами, чтобы выявить их сильные и слабые стороны. Оценивают функциональность и пользовательский опыт в аналогичных продуктах. UX-дизайн (User Expertise — «пользовательский опыт») отвечает за то, как интерфейс работает.
В данном обзоре рассмотрим основные преимущества обучения на этой платформе. Курс “UX/UI-дизайнер с нуля до PRO” от школы дизайна Contented предлагает комплексное обучение созданию пользовательских интерфейсов. Программа разработана совместно с агентством Cuberto и включает в себя sixteen месяцев интенсивного обучения, направленного на формирование профессиональных навыков в области UX и UI дизайна. Студенты изучают современные инструменты и методики, такие как Figma, Blender, Adobe After Results, а также методы UX-исследований и тестирования.
В ней можно обнаружить элементы психологии, умение вести бизнес, аналитические навыки, понимание того, как работают современные сервисы, приложения и технологии. От специалистов такого рода ожидают целый спектр навыков, позволяющих создать идеальный опыт для потенциальных пользователей. Времена, когда что делает ux дизайнер сайты делались ради сайтов, давно прошли.

Если задача большая, то по мере движения можно потерять в бумагах, поэтому периодически нужно все оцифровывать с помощью mindmap-сервисов — XMind, FlowMapp, MindMeister, Miro. Пробковая доска, листы A4, принтер, блокнот, стикеры разных цветов, карандаши, маркеры. Все это пригодится для понимания задачи, создания первых схем, концептов, подбора компоновок. Если пробежаться по основным моментам крупным планом, то я бы отметила следующие знания, умения и навыки. С развитием голосовых помощников вроде Siri и Google Assistant в интерфейсы всё чаще интегрируют голосовые команды для управления. Они становятся всё более популярными, так как обеспечивают комфортное чтение в условиях низкой освещенности и экономят заряд батареи на мобильных устройствах.
Американский психолог Джордж Миллер вывел закономерность, что человек способен одновременно запоминать 7 ± 2 элементов. В том числе не более восьми цифр и не более пяти односложных слов. Таким образом, количество Программист элементов любого функционального блока интерфейса не должно превышать пяти. Мы подсознательно связываем блоки информации, которые располагаются рядом. Чтобы пользователь не путался в блоках и навигации, надо выравнивать и группировать ее сообразно той логике, которую несет контент. Многие начинают с визуализаций и, постепенно расширяя круг своих интересов, приходят к полноценному проектированию UX.

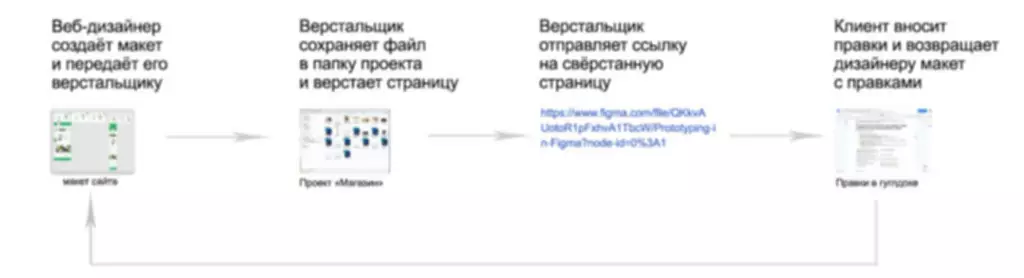
Важный момент — сайтом будут пользоваться с компьютеров, планшетов и телефонов. Поэтому веб-дизайнер адаптирует макет для устройств с разным разрешением экрана. Когда утвержден прототип сайта, можно приступать к UI-дизайну — самой творческой части работы. Материалы на сайте охватывают период с января по декабрь 2019 года. Чтобы пользователям было легче в них ориентироваться, UX-дизайнер создал прогресс-бар, который выглядит как таймлайн.
Создайте с нуля свой сайт или приложение, по ходу дела осваивая дизайнерские инструменты, это станет отличной тренировкой и первым элементом портфолио. Профессия UX/UI дизайнера — это создание комфортных, интуитивно понятных и дружественных человеку интерфейсов. UX и UI дизайн взаимосвязаны, но все же это не идентичные понятия, в чем разница, разберемся в этой статье.


